Is there an easy way to add reflection effect to components? Which C++ compiler framework supports to use Reflection Effect easily? How can I add reflection to alpha images on my applications? What is Reflection Effect in C++ IDE? How can I use TReflectionEffect in C++ Builder? What are the visual tips to add reflection effect in the development of C++ applications? Let’s answer these questions.
C++ Builder is the easiest and fastest C and C++ IDE for building simple or professional applications on the Windows, MacOS, iOS & Android operating systems. One of the greatest features of the VCL and FMX UI frameworks is the collection of effects which can be applied to UI elements. There are many UI effects that can be used on most visual elements and they’re supported officially by Embarcadero. There are many really great ‘wow factor’ effects that we can use including reflection effects, shadows, glow effects and several others.
Let’s see how we can use the Reflection Effect in C++.
What do we mean by a reflection effect?
The Reflection Effect (TReflectionEffect) is a class for creating a reflection effect below a visible object in C++ Builder like Buttons, Images, Shapes, etc. . The TReflectionEffect is an implementation of TEffect. For further information, go to TEffect and FireMonkey Image Effects.
Beside the properties provided by TEffect, TReflectionEffect provides three specific properties: Length, Offset, and Opacity.
For example, the following table shows the result of TReflectionEffect on a .png picture (with transparent background) placed on a form (using a TImage object) and on a TRectangle object. For both objects, Length is set to 0,6, Offset, to 0, and Opacity, to 0,5.

How do I add reflection effects to components in C++ Builder?

Adding a Reflection Effect to a single or multiple UI Elements in C++ Builder is very easy, Drag the TReflectionEffect component from the Palette on to UI Element that you want to. If you want to apply the same reflection settings on some group of the components, include all components that you want to add reflection into a group component (i.e Layout, Rectangle) and drag TShadowEffect to your container component. This will add reflection effect to the container component, not to all group members. This means bottom components might be much visible than top components. You can use the Structure panel to move UI elements around within UI groups.
Note that in RAD Studio any component can be used as a container group member, for example, you can group a Button component under a Label component. Generally we use TLayout, TRectangle, TPanel, TGroupBox as a grouping container component.
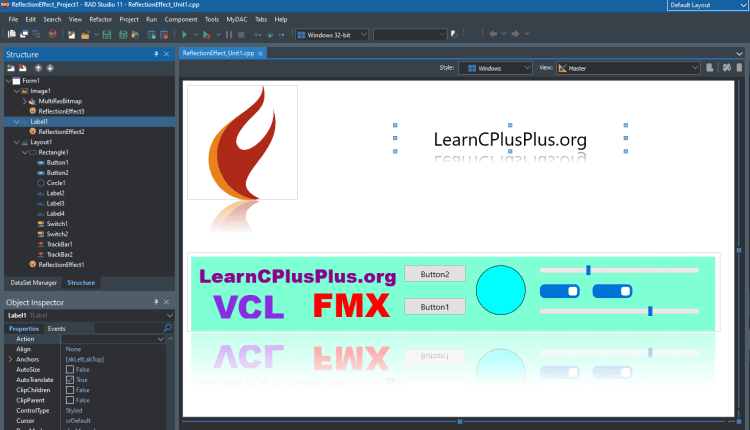
Here is a design example in C++ Builder with UI elements below. On the left side of the form, there is text and an image to which we apply different shadows. On the right side, all UI elements are grouped (contained) in the Layout (TLayout) element.

And the output of a Windows application will be like this,

What are some additional tips on adding reflections to C++ apps at Design Time?
- You don’t need to use reflections everywhere, the simple UI is the best!
- A single application or company logo might be good with very soft reflections ( Opacity<0.2 )
- Do not use Opacity over 0.5. Try to use light reflections which means the Opacity property is under 0.4, this will show your application is lighter and easy to understand
- Do not use full Length (Length =1.0 which means %100) reflections. More lengths requires more space. 0.25 or below is recommended your real UI elements will be much visible.
- Do not use a large amount of the Offset property of TReflection, Zero pixels (Offset=0) or may be 1-4 pixels might be good in some reasons. Group example above has some space.
- Do not use different reflections on different UI Elements or it will look like something is unnatural about your UI.
- If you are using reflection on a group of components, different backgrounds or textures are highly recommended (the example above has Aqua rectangle). Otherwise reflections might look confusing.
- If you are using reflections, remember that you should have more spaces (margins or paddings) between UI elements.
- You can use reflections to the alpha Images or rectangular solid images Both may have different visuals if your image background color is different than your application background color.. Note that you can use the GIMP application to change the background of the image by using the Color to Alpha menu.

C++ Builder is the easiest and fastest C and C++ IDE for building simple or professional applications on the Windows, MacOS, iOS & Android operating systems. It is also easy for beginners to learn with its wide range of samples, tutorials, help files, and LSP support for code. RAD Studio’s C++ Builder version comes with the award-winning VCL framework for high-performance native Windows apps and the powerful FireMonkey (FMX) framework for cross-platform UIs.
There is a free C++ Builder Community Edition for students, beginners, and startups; it can be downloaded from here. For professional developers, there are Professional, Architect, or Enterprise versions of C++ Builder and there is a trial version you can download from here.