Syles are sets of graphical details that define the look and feel of an application visually and they are one of the most beautiful and useful UI features of RAD Studio, that makes your UI elements skinned with professionally designed with different Styles. Official Styles are designed by Embarcadero’s Designers and there are other 3rd party Styles, also users may generate their styles. Styles are similar to themes in Windows or skins of applications. Styles are being modernized with RAD Studio, C++ Builder, and Delphi since the first XE versions (2010), currently C++ Builder 10.4 has many improvements on Styles.
In RAD Studio, VCL C++ Builder Projects, using styles on your New Projects is very easy. You design your application view in normal ways with buttons, labels, edit boxes, memos, trackbars, panels, switches, etc. You can also add these Styles to your Old C++ Builder Projects or to Old C++ Builder Unit files. You just need a RAD Studio, C++ Builder which supports styles, we highly recommend you latest RADS, C++ Builder 10.x versions that have new features and improvements on Styles.
FireUI is a revolutionary Multi-Device Development. Devices are everywhere and users’ expectations are higher than they have ever been. Customers expect to be able to use an application on their smartphone while on the go and then switch to their tablet or Desktop computer while in their office or at home. Optimizing user interfaces for each of these device form factors can be challenging and costly, effectively building multiple separate form views for each device. More details about FireUI and Styles can be found here and some Premium Styles can be found here

A style permits you to change the appearance of every part and state of control (buttons, edit boxes, lists, panels, trackbars, checkboxes every official component has a style). VCL controls are made up of parts and states. A VCL style consists of a set of values for each of these parts and states. For instance, a scroll bar has the following parts: frame, slider, and two side buttons for each direction. The side buttons, for example, have the following states: pressed, disabled, hot, normal.
Styles can be found in “C:\Users\Public\Documents\Embarcadero\Studio\ …<version>…\Styles” folder, please check “C:\Users\Public\Documents\Embarcadero\Studio” for the “Styles” folder. You can also manually get many new (about 40+) Styles by using GetIt Package Manger via Tools->GetIt Package Manager Menu of RAD Studio.

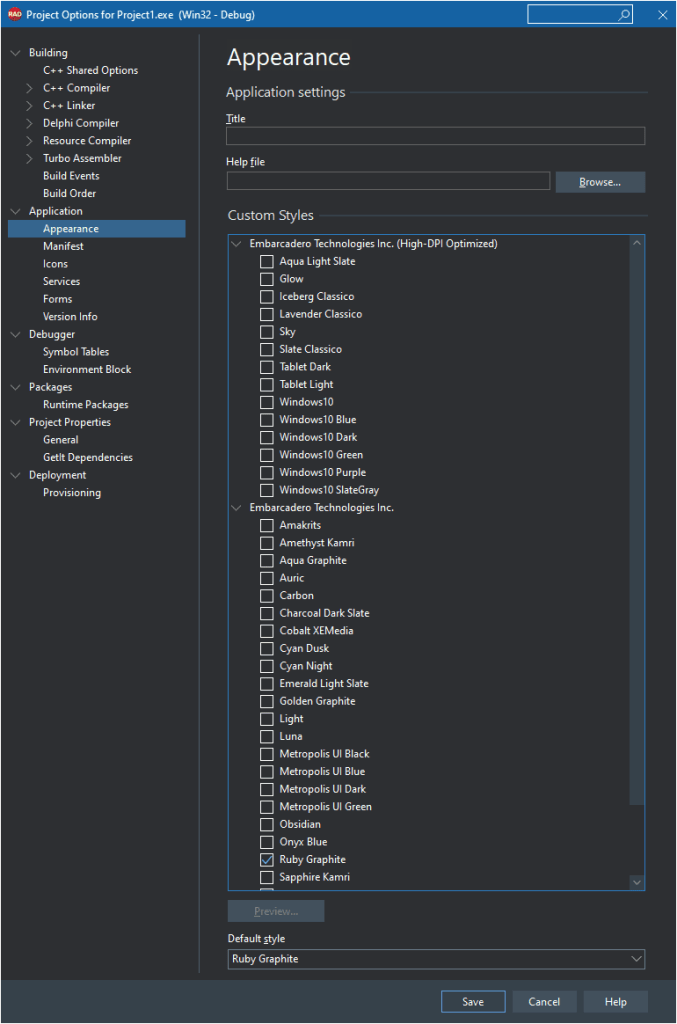
To use Styles on your new C++ Builder Project, go to Tools -> Project Options Menu and go to Application -> Appearance Section. You will see list of Custom Styles installed in Application settings, to apply these just check which style or styles you want to use on your application. Set your Default Style.

There is a good wiki about VCL Styles Overview. RAD Studio, C++ Builder comes with is a Bitmap Style Designer application in Tools -> Bitmap Style Designer that enables you to create, edit, and test VCL styles (.vsf files) and FMX styles (.style). It can converts .vsf files to .styles too. You can edit styles with Bitmap Style Designer.
If you set your Default Style, your application UI will run with this style. If you select and include your styles from options, you can directly apply one of these styles to your application on runtime by using SetStyle(…) or TrySetStyle(…) commands, as given below.
|
1 2 3 |
Vcl::Themes::TStyleManager::SetStyle("Carbon"); |
or
|
1 2 3 |
Vcl::Themes::TStyleManager::TrySetStyle("Carbon",false); |
Here note that Default Style is “Windows” and it is added into the style list as default. This feature will improve the visual quality of your application, you can also allow users to choose their UI appearance. Some users may use different styles in different day times ( like dark mode or light mode), or season-based styles or their styles may depend on their mood. This ability to select styles by user preferences will rich your application view.
The example below shows how to add selected styles of a project to Combobox items.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
//--------------------------------------------------------------------------- #include <vcl.h> //#include <Vcl.Styles.hpp> #pragma hdrstop #include "Styles_VCL_Unit1.h" //--------------------------------------------------------------------------- #pragma package(smart_init) #pragma resource "*.dfm" TForm1 *Form1; //--------------------------------------------------------------------------- __fastcall TForm1::TForm1(TComponent* Owner) : TForm(Owner) { ComboBox1->Items->BeginUpdate(); try { ComboBox1->Items->Clear(); DynamicArray<String> styles = Vcl::Themes::TStyleManager::StyleNames; for(int i = 0; i < styles.Length; ++i) { ComboBox1->Items->Add(styles[i]); } } __finally { ComboBox1->Items->EndUpdate(); } ComboBox1->Text=""; } //--------------------------------------------------------------------------- void __fastcall TForm1::ComboBox1Change(TObject *Sender) { Vcl::Themes::TStyleManager::TrySetStyle(ComboBox1->Items->Strings[ComboBox1->ItemIndex],false); // Vcl::Themes::TStyleManager::SetStyle("Windows"); } //--------------------------------------------------------------------------- |
This example above is explained well here on Mr.David Intersimone’s blogposts. If you are using RAD Studio or C++ Builder 10.x or below, there are some old post and videos explains how to use VCL styles. These posts may be helpful to both C++ Builder and Delphi users;
Using C++Builder to list all available VCL styles in a ComboBox and apply a selected style using the ComboBoxChange event
https://davidiontools.com/2020/08/18/using-cbuilder-to-list-vcl-styles-in-a-combobox-and-select-a-style/
Learn To Use Styles To Create Visual Stunning VCL And FireMonkey Apps With Delphi/C++ Builder
https://blogs.embarcadero.com/learn-to-use-styles-to-create-visual-stunning-vcl-and-firemonkey-apps-with-delphi-c-builder/
VCL Styles in Delphi, C++Builder and RAD Studio XE2
https://www.youtube.com/watch?v=D2wnmm5nnjs
Learn Useful Hints For Working With Styles To Build Visually Stunning Windows Applications
https://blogs.embarcadero.com/learn-useful-hints-for-working-with-styles-to-build-visually-stunning-windows-applications/