What is an emboss effect in C++? Is there an easy way to add emboss effects to components? How can I add a emboss effect to images on my applications? How can I use TEmbossEffect in C++ Builder? What are the visual tips to add a sepia effect in the development of C++ software applications? Let’s answer these questions.
C++ Builder is the easiest and fastest C and C++ IDE for building simple or professional applications on the Windows, MacOS, iOS & Android operating systems. One of the greatest features of VCL and FMX UI frameworks is the effects on UI elements. There are many UI effects that can be used on the most of visual elements supported officially by the Embarcadero. There are many good effects that we can use: Sepia Effects, Reflection Effects, Shadow Effects, Glow Effects, etc. Let’s see how we do Sepia Effect in C++ Builder.
What is an Emboss Effect?
The emboss effect is a great way to manipulate digital photos to emboss images in gray colors like they are relief on the paper or on the stone. Whatever your photo has color pixels, all colors are going to gray colors.
How can I use the emboss effect in my C++ apps with no extra code required?
TEmbossEffect is a class for creating an effect that embosses the texture of visible objects. For further information, go to TImageFXEffect and FireMonkey Image Effects. TEmbossEffect finds the contrast lines and adds shadows to them in order to create the effect of depressing or raising the image relative to its background. The embossing amplitude and width – how strong the emboss effect will be – can be set through the Amount and Width properties.
- Create a new Multi-Device C++ Builder Project, save all project files in a folder
- Drag a TImage component from the component palette onto the form,
- Load an Image by using its MultiResBitmap property
- Copy and paste this TImage (Image1), position the new one (Image2) to the left
- Now we have two same Images. Let’s add Embossffect to the right one.
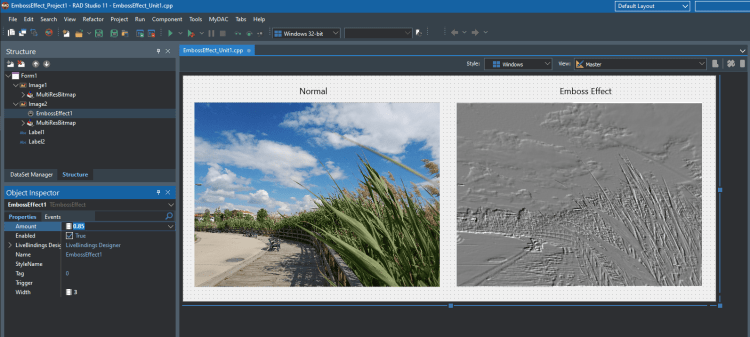
- Drag TEmbossEffect from Palette to the new TImage (i.e.Image2). If you do this, it will automatically add the Emboss Effect on the new Image with the 0.5 amount which is the default.
- You can modify the Amount (0 to 1.0) of Emboss Effect from the Object Inspector if you want. Lower values add a lighter amount of emboss effect, which is a more flat surface, higher values have much emboss effect. The maximum is 1.0.

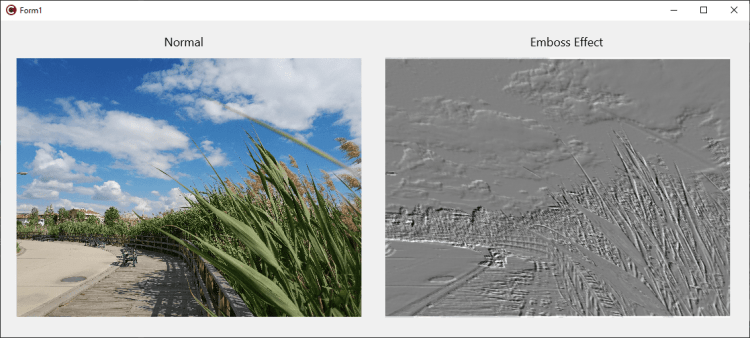
8. Finally, you can run the application by pressing F9 or Run button, Here is the result.

What are some additional tips on adding an emboss effect to my apps at design or run time?
- Digital photos of users are a good target on which to apply the emboss effect, do not use on components if not necessary.
- Emboss effect always results in a gray colors picture.
- Lower values add a lighter amount of emboss effect, which is a flatter surface, higher values have a strong emboss effect. The maximum is 1.0.
- Emboss Effect is good to determine z level of pixels (maybe altitude in topography) in some specific photos. That means grayscale on these images can be used as a z level to create 3D images. You can use Embossed Images to create their Embossed 3D images, solids, etc. Note that in this method, the Z level is limited in a small amount.
- If you have a constant, non-changing static image that will have the same amount of emboss at runtime, I recommend you save this result as a new Image and use it. Note that emboss effects cost GPU usage due to distortion on all pixels of that UI element. Thus, it may mean more energy consumption which will impact mobile users and that may cause your app to be listed as a higher energy consuming app in user task managers and monitors. If you really overdo it Android and iOS users may even receive warnings about your app being a battery hog which can negatively impact their perception of an otherwise great app. So, the golden rule is – use the effect in moderation.
- You can use sliders, knobs, or other visual components to alter the effect amount at runtime and you can add animation effects too.
As you see the emboss effect is generally good if you want users to modify their images (like photo editors, photo effectors) by adding an emboss option. You can let them arrange the amount of the sepia value. Note that you can also develop your custom pixel manipulator in C++ if you want to develop more professional sepia effects with more optional parameters.

C++ Builder is the easiest and fastest C and C++ IDE for building simple or professional applications on the Windows, MacOS, iOS & Android operating systems. It is also easy for beginners to learn with its wide range of samples, tutorials, help files, and LSP support for code. RAD Studio’s C++ Builder version comes with the award-winning VCL framework for high-performance native Windows apps and the powerful FireMonkey (FMX) framework for cross-platform UIs.
There is a free C++ Builder Community Edition for students, beginners, and startups; it can be downloaded from here. For professional developers, there are Professional, Architect, or Enterprise versions of C++ Builder and there is a trial version you can download from here.