Is there an easy way to add glow effects to components? How can I add glow to alpha images on my applications? What is Glow Effect in C++? How can I use TGlowEffect in C++ Builder? What are the visual tips to add glows in the development of C++ applications? Let’s answer these questions.
C++Builder is a c++ IDE that provides the easiest and fastest way to build simple or professional C++ applications on the Windows, MacOS, iOS & Android operating systems. One of the greatest features of VCL and FMX UI frameworks is the effects on UI elements. There are many UI effects that can be used on the most of visual elements supported officially by the Embarcadero. There are two main effects that I used generally, Shadow Effects and Glow Effects.
What do we mean by Glow Effect?
TGlowEffect is a class for creating a glow effect around a visible object. TGlowEffect is an implementation of TEffect. For further information, go to TEffect and FireMonkey Image Effects.
Besides the properties provided by TEffect, TGlowEffect provides three specific properties: GlowColor, Opacity, and Softness.
For example, the following table shows the result of TGlowEffect on a .png picture (with transparent background) placed on a form (using a TImage object) and on a TRectangle object. For both objects, GlowColor is set to Gold, Opacity, to 0.9, and Softness, to 0.4.
How can I add glow effects to components in C++ Builder?
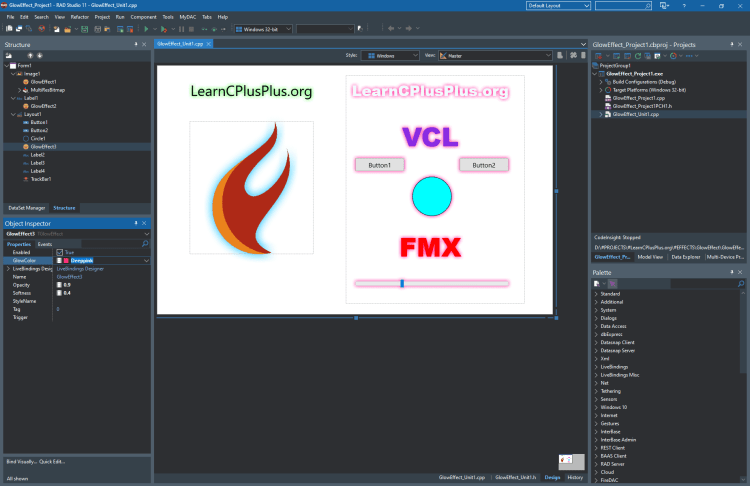
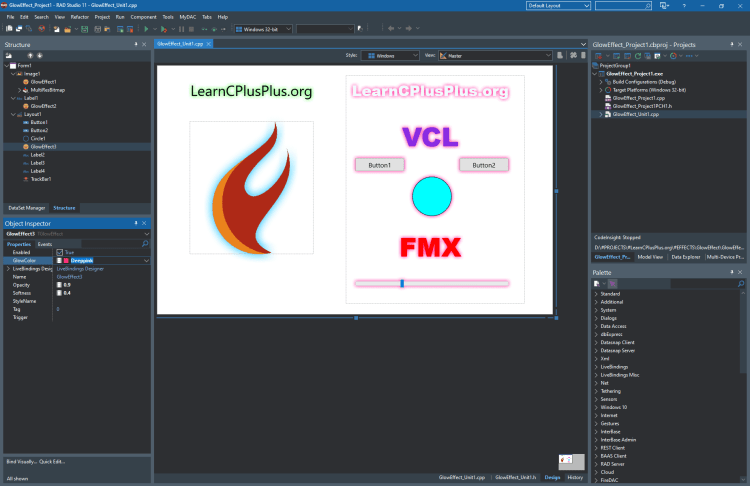
Adding Glow Effects to UI Elements in C++ Builder is very easy, drag the TGlowEffect component from the Palette onto the UI element that you want to. If you want to apply the same glow settings on some group of the components, include all components that you want to add glow into a group component (i.e Layout, Rectangle…) and drag TGlowEffect to your group component. This will add the same glow settings to all group members. You can use Structure Panel to move UI elements into UI groups. Note that in RAD Studio any component can be used as a group member, for example, you can group a Button component under a Label component.
Here is a design example in C++ Builder with UI elements below. On the left side of the form, there is a text and image that we apply different glow settings. On the right side, all UI elements are grouped in the Layout (TLayout) element and we applied one glow effect to Layout element and all the members has same color.


And the output of a Windows application will be like this,


What are the best tips on adding glow effects to apps during design time?
Here are are the some tips when you use glow effects. These are my own recommendations, not a must but should be considered in most designs.
- Glows are like neon lights, can make your app’s visuals funny, can be used in some games and funny applications.
- Try to use bright modern colors (like lime, cyan…) as a glow color. These kinds of colors may affect like they are neon colors.
- If you are using glow effects background may also affect your visuals, consider appropriate background colors or textures.
- Glows are generally light colors, different softness on different UI Elements can be used.
- A Black or darker color glow is good in front of darker backgrounds.
- White or lighter color glow is good in front of light backgrounds. The white glow is also good with white texts.
- Opacity between around 0.6 and 0.9 has good results.
- You can use group elements (like Layout, Rectangle, GroupBox, …) to display all elements in one glow setting. This may reduce CPU and memory usage on design.
- If you are using glows, remember that you may need to have more spaces (margins or paddings) between UI elements.
- If you use glow, try to not use rounded pen color (set Stroke->Kind->None), both together make your UI heavier. Or you can use a little bit darker Stroke colors around the glow colors.
- If you want to add glows to the around of a shaped Image, remember that your image should have an alpha color background. If your image has no alpha image your glow affects as it is a rectangle. Note that you can use the GIMP application to change the background of the image by using the Color to Alpha menu.


C++ Builder is the easiest and fastest C and C++ IDE for building simple or professional applications on the Windows, MacOS, iOS & Android operating systems. It is also easy for beginners to learn with its wide range of samples, tutorials, help files, and LSP support for code. RAD Studio’s C++ Builder version comes with the award-winning VCL framework for high-performance native Windows apps and the powerful FireMonkey (FMX) framework for cross-platform UIs.
There is a free C++ Builder Community Edition for students, beginners, and startups; it can be downloaded from here. For professional developers, there are Professional, Architect, or Enterprise versions of C++ Builder and there is a trial version you can download from here.
Design. Code. Compile. Deploy.
Start Free Trial
Free C++Builder Community Edition