C++ Builder is the easiest and fastest C and C++ IDE for building simple or professional cross platform apps on the Windows, MacOS, iOS & Android operating systems. It is also easy for beginners to learn with its wide range of samples, tutorials, help files and LSP support for code. C++ Builder comes with Rapid Application Development Studio, also known as RAD Studio, and C++ Builder is one of the most professional IDE’s that work under RAD Studio. It is the oldest IDE (it began as Borland TurboC in 1990 and was later renamed Borland C++ Builder). Under the Embarcadero brand it comes with new versions, features, updates and support. RAD Studio’s C++ Builder version comes with the award-winning VCL framework for high-performance native Windows apps and the powerful FireMonkey (FMX) framework for cross-platform UIs. There is a free C++ Builder Community Edition for students, beginners and startups.

You can download the free C++ Builder Community Edition here: https://www.embarcadero.com/products/cbuilder/starter.
Professional developers can use the Professional, Architect or Enterprise versions of C++ Builder. Please visit https://www.embarcadero.com/products/cbuilder.
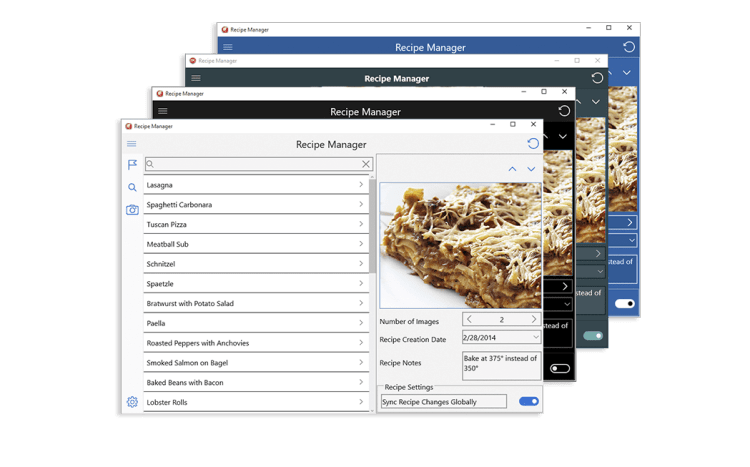
A description of forms (TForm) in the FireMonkey FMX framework for cross platform apps
TForm represents a standard FireMonkey application window form. When we create forms in the Form designer at design time, they are implemented as descendants of TForm. Forms can represent the application’s main window, or dialog boxes, or various preferences-related windows. A form can contain any other FireMonkey objects, such as TButton, TCheckBox, TComboBox objects, and so on. All the Properties of Forms in the FireMonkey framework can be found here and Methods of Forms can be found here in official DocWiki.

A short example of accessing form properties in a cross platform app using C++
Let’s give some examples of its properties. We can set or change properties (Caption, WindowsState, FullScreen, Quality, Fill->Color, Transparency, Visible, ShowHint, Tag, and more) of Forms on design with Object Inspector panel and on runtime, for example, we can set Caption or Hint of Forms on runtime. Here is an example to set some of the properties that we mostly used,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
//--------------------------------------------------------------------------- #include <fmx.h> #pragma hdrstop #include "Form_Properties_Unit1.h" //--------------------------------------------------------------------------- #pragma package(smart_init) #pragma resource "*.fmx" TForm1 *Form1; //--------------------------------------------------------------------------- __fastcall TForm1::TForm1(TComponent* Owner) : TForm(Owner) { Form1->Caption = L"This is my Form Title in Unicode"; Form1->Hint = L"This is my Form Hint in Unicode"; Form1->Quality = TCanvasQuality::HighQuality; Form1->WindowState = TWindowState::wsMaximized; Form1->FullScreen = true; Form1->Fill->Color =claLime; Form1->ShowHint = true; Form1->Visible =true; Form1->Transparency =false; Form1->Tag = 1; } |
We can also get some information about our Form that we set on design time or they can be changed on run time because of Windows State, Border Kind, Alignments, FullScreen property, etc. Here is an example to get Caption, ClientWidth, ClientHeight, Width, Height of the form.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//--------------------------------------------------------------------------- #include <fmx.h> #pragma hdrstop #include "Form_Properties_Unit1.h" //--------------------------------------------------------------------------- #pragma package(smart_init) #pragma resource "*.fmx" TForm1 *Form1; //--------------------------------------------------------------------------- __fastcall TForm1::TForm1(TComponent* Owner) : TForm(Owner) { Memo1->Lines->Add("Form Text:" + Form1->Caption); Memo1->Lines->Add("Form Position:" + IntToStr( Form1->Left) +"x"+ IntToStr(Form1->Top) ); Memo1->Lines->Add("Form Client Size:" + IntToStr( Form1->ClientWidth) +"x"+ IntToStr(Form1->ClientHeight) ); Memo1->Lines->Add("Form Size:" + IntToStr( Form1->Width) +"x"+ IntToStr(Form1->Height) ); } |
How to manipulate a cross platform app form at runtime in C++
We can use Hide() and Show() methods to hide and show our forms. We can use SendToBack() and BringToFront() methods, to send our form to the back or to bring to front. There are many methods and properties that we can use. All the Properties of Forms in FireMonkey frame work can be found here and Methods of Forms can be found here in official DocWiki.
Forms are one of the most important parts of our applications, so each property may change your application behavior. For example if you set its Quality to HighQuality you will have better and smooth texts and drawings, if you set to HighPerformance you will get normal but faster display this may improve your animations and speed of drawings.

Another great feature of Forms are Styles that works on all official UI elements of FireMonkey as a skin. You can easily apply skins to your forms and components on it. You can also create your own style with the Style Manager. We explained in our posts before that how you can apply styles on VCL applications and styles on FMX applications
Design. Code. Compile. Deploy.
Start Free Trial
Free C++Builder Community Edition