Syles are sets of graphical details that define the look and feel of a application visually and they are one of most beautiful and useful UI feature of RAD Studio, that makes your UI elements skinned with professionally designed with different Styles. Official Styles are designed by Embarcadero’s Designers and other there are other 3rd party Styles, also users may generate their own styles. Styles are similar to themes in Windows or skins of applications. Styles are being modernized with RAD Studio, C++ Builder and Delphi since the first XE versions (2010), currently C++ Builder 10.4 has many improvements on Styles.
In RAD Studio, Multi-Device C++ Builder FireMonkey Projects, using styles on your new projects is very easy. You design your application view in normal ways with buttons, labels, edit boxes, memos, trackbars, panels, switches etc. You can also add these Styles to your Old C++ Builder Projects or to Old C++ Builder Unit files. You just need a RAD Studio, C++ Builder which supports styles, we highly recommend you latest RADS , C++ Builder 10.x versions which has new features and improvements on Styles.

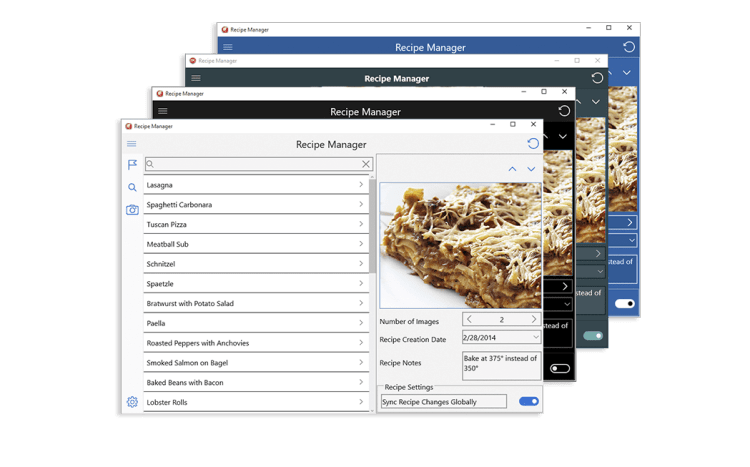
FireUI is a revolutionary Multi-Device Development. Devices are everywhere and users’ expectations are higher than they have ever been. Customers expect to be able to use an application on their smartphone while on the go and then switch to their tablet or Desktop computer while in their office or at home. Optimizing user interfaces for each of these device form factors can be challenging and costly, effectively building multiple separate form views for each device. More details about FireUI and Styles can be found here and some Premium Styles can be found here
A style permits you to change the appearance of every part and state of a control (buttons, edit boxes, lists, panels, trackbars, checkboxes every official component has a style). FMX controls are made up of parts and states. A FMX style consists of a set of values for each of these parts and states. For instance, a scroll bar has the following parts: frame, slider, and the two side buttons for each direction. The side buttons, for example, have the following states: pressed, disabled, hot, normal.

Styles can be found in “C:\Users\Public\Documents\Embarcadero\Studio\ …<version>…\Styles” folder, please check “C:\Users\Public\Documents\Embarcadero\Studio” for the “Styles” folder. You can also manually get many new (about 40+) Styles by using GetIt Package Manger via Tools->GetIt Package Manager Menu of RAD Studio.

To use Styles on your new C++ Builder FireMonkey Projects, you must use StyleBook component. Just drag it on to your form and double click on it to invoke Style Designer, use Open Style icon and select your Style from “”C:\Users\Public\Documents\Embarcadero\Studio\ …<version>…\Styles” folder”. You can add more than one style to your StyleBook component. You can also customize it for specific components. .i.e a Button component may have different style while the Editbox component may have a different style.
You can manually Set your Style from any .style files as given below;
|
1 2 3 4 5 6 |
void __fastcall TForm1::FormCreate(TObject *Sender) { TStyleManager::SetStyleFromFile(L"Air.style"); } |
You may need some more for iOS and Android applications.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
void __fastcall TForm1::FormCreate(TObject *Sender) { TFmxObject *MyStyle; #if (TARGET_OS_IPHONE) if (TOSVersion::Check(8, 0)) MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "iOSBlack", RT_RCDATA); else MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "iOSTransparent", RT_RCDATA); TStyleManager::SetStyle(MyStyle); #endif #if defined(__Android__) if (TOSVersion::Check(5, 0)) MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "RT_DARK", RT_RCDATA); else MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "RT_LIGHT", RT_RCDATA); TStyleManager::SetStyle(MyStyle); #endif } |
Please see more details about using Styles in FireMonkey applications here
If you are using RAD Studio or C++ Builder 10.x or below, there are some old post and videos explains how to use FMX and VCL styles. These posts may be helpful to both C++ Builder and Delphi users;
Learn To Use Styles To Create Visual Stunning VCL And FireMonkey Apps With Delphi/C++ Builder
https://blogs.embarcadero.com/learn-to-use-styles-to-create-visual-stunning-vcl-and-firemonkey-apps-with-delphi-c-builder/
Learn Useful Hints For Working With Styles To Build Visually Stunning Windows Applications
https://blogs.embarcadero.com/learn-useful-hints-for-working-with-styles-to-build-visually-stunning-windows-applications/
Design. Code. Compile. Deploy.
Start Free Trial
Free C++Builder Community Edition